Какое-то время назад я хотел писать тут о работе, о чём-то важном и полезном, что я там делаю, узнаю, создаю. Но вот незадача, часть вещей там секретные, а те, что можно рассказывать, описаны уже до меня в огромном количестве умных книг по разработке программ, и написаны гораздо лучше, чем я могу сказать. В итоге смысла в таких постах я не видел, поэтому долго ничего не писал.
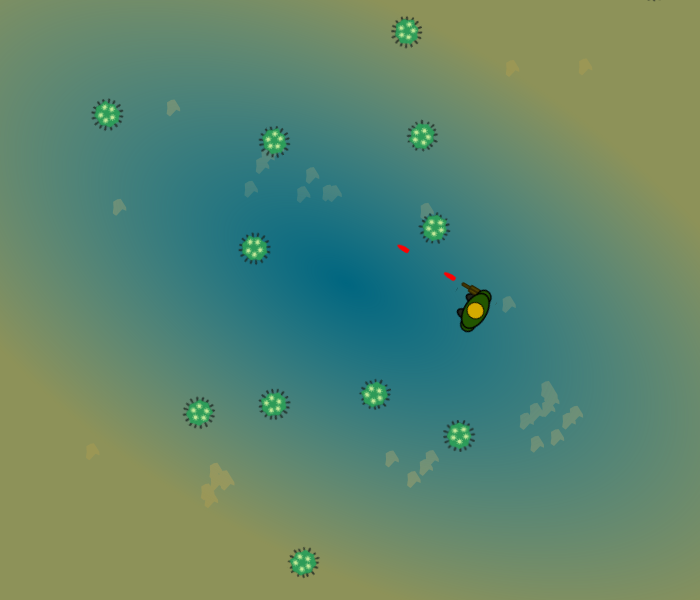
Тут я просто хотел сделать маленький шутер. Простой и несложный. Просто стрелялка на Phaser третьей версии.
Чтобы получать удовольствие от разработки (возможно и от большинства практических занятий), нужно соблюдение пары условий:
- это должно нравиться;
- со временем навык должен совершенствоваться, чтобы получалось всё лучше и быстрее.
С первым пунктом понятно, это либо есть, либо нет (ну, увлечение может прийти в процессе, но мне этого уже ждать не надо), а второй достигается регулярной практикой. Поэтому я просто буду делать всякую мелочь, за как можно меньшее время. А там посмотрим, что получится.

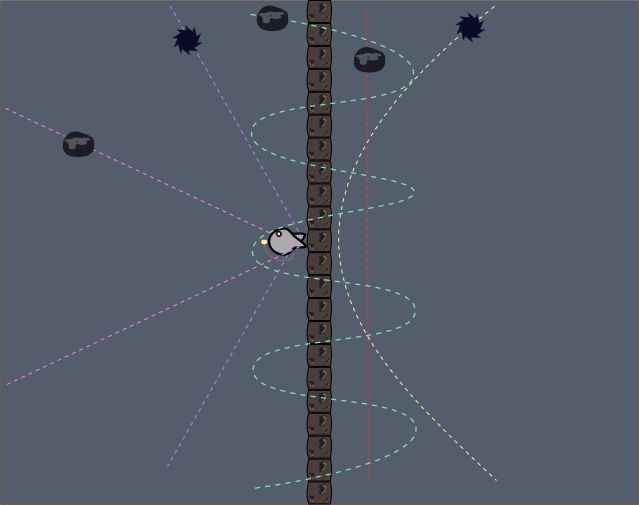
Пожалуй, самое сложное для меня сейчас в разработке игр на Phaser3 - это архитектура, потому что дочерние объекты хотят явную ссылку на сцену, к которой относятся, поэтому я пока не придумал, как красиво разносить сущности по разным классам. Сильно заморачиваться по этому поводу я не стал, рассудив, что со временем наберу достаточно контекста, чтобы сделать это правильно. Главное делать каждую новую игру лучше предыдущих, этого мне пока достаточно.
Ресурсы
Исходный код там - Исходники