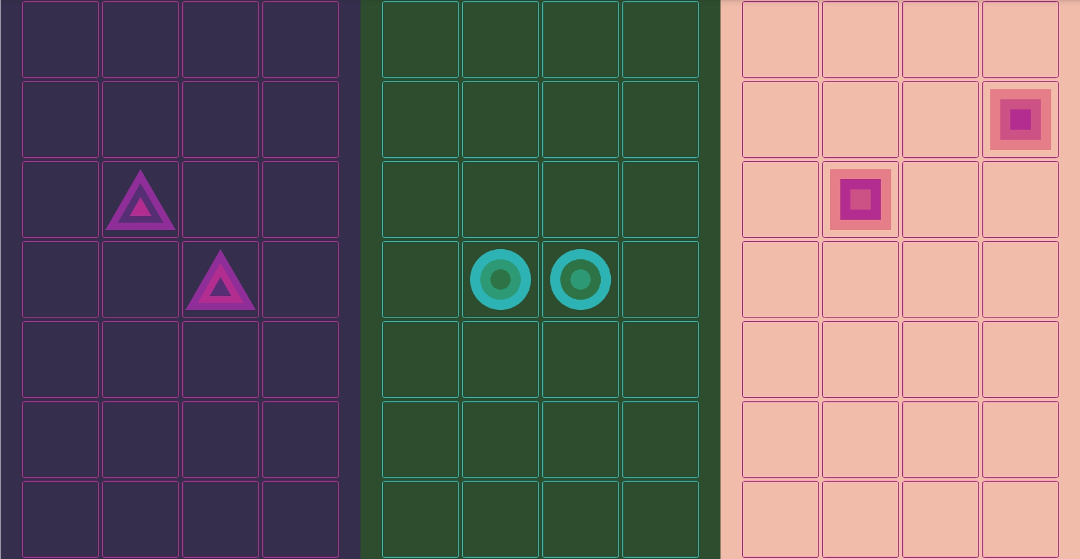
"Geometric memory" - это вариация игры на память, только нужно запоминать не разные фигурки, а разное расположение цветов в одних и тех же формах. Всего в игре три разных геометрических фигуры: квадрат, треугольник и круг.

Для раскраски фигур используется 3 цвета, плюс ещё один для фона. Цвет рамки совпадает с последним цветом из палитры, фактически, это тот цвет, который больше всего контрастирует с фоном.
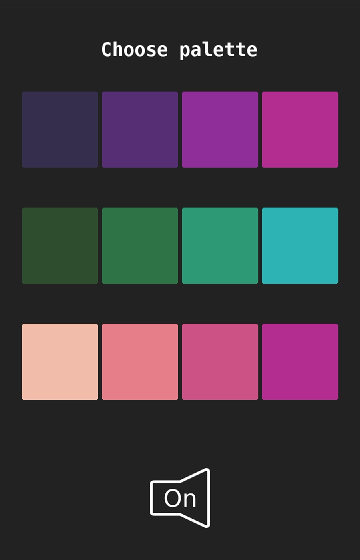
В какой именно палитре играть, можно выбрать на стартовом экране.

Когда только взялся за разработку, то хотел сделать игру, где бы мне не пришлось много рисовать, либо искать наборы картинок. С самого начала хотел сделать автогенерацию. Сперва думал о небольшом наборе рисованных элементов, которые потом можно комбинировать. А потом случайно попробовал сгенерировать простые геометрические фигуры и вложить одну в другую. Получилось интересно.
Самым важным было подобрать политры сочетающихся друг с другом цветов. Поскольку я не художник, то решил посмотреть, что на эту тему пишут те, кто рисует в PixelArt. Обычно, в таких рисунках используется ограниченное количество цветов, что мне и нужно было. В одной из статей нашёл описание, как создавать свои палитры и набор примеров, которые взял в свою игру.
Исходники
https://gitlab.com/grigoriytretyakov/geometric-memory
Игра
Кликнув по картинке, можно попробовать найти разницу между этим двумя квадратами.